VUE2.0增删改查附编辑添加model(弹框)组件共用
本文共 342 字,大约阅读时间需要 1 分钟。
因为也是纯粹的写写前端页面,所以数据方面用的是mock.js,真实的模拟请求。
这个项目用到的
技术栈:
vue + webpack + vuex + axios
结构:
- build: webpack配置
- config: 项目配置参数
- common 共用的
- components:组件
- api :增删改查的接口
- mock:模拟数据
- src assets: 静态资源文件,存放图片啥的
- router.js: 路由表
- store: 状态管理
- utils: 常用工具类封装
- views: 视图页面
- static: 静态文件 存放 favicon.ico 等等
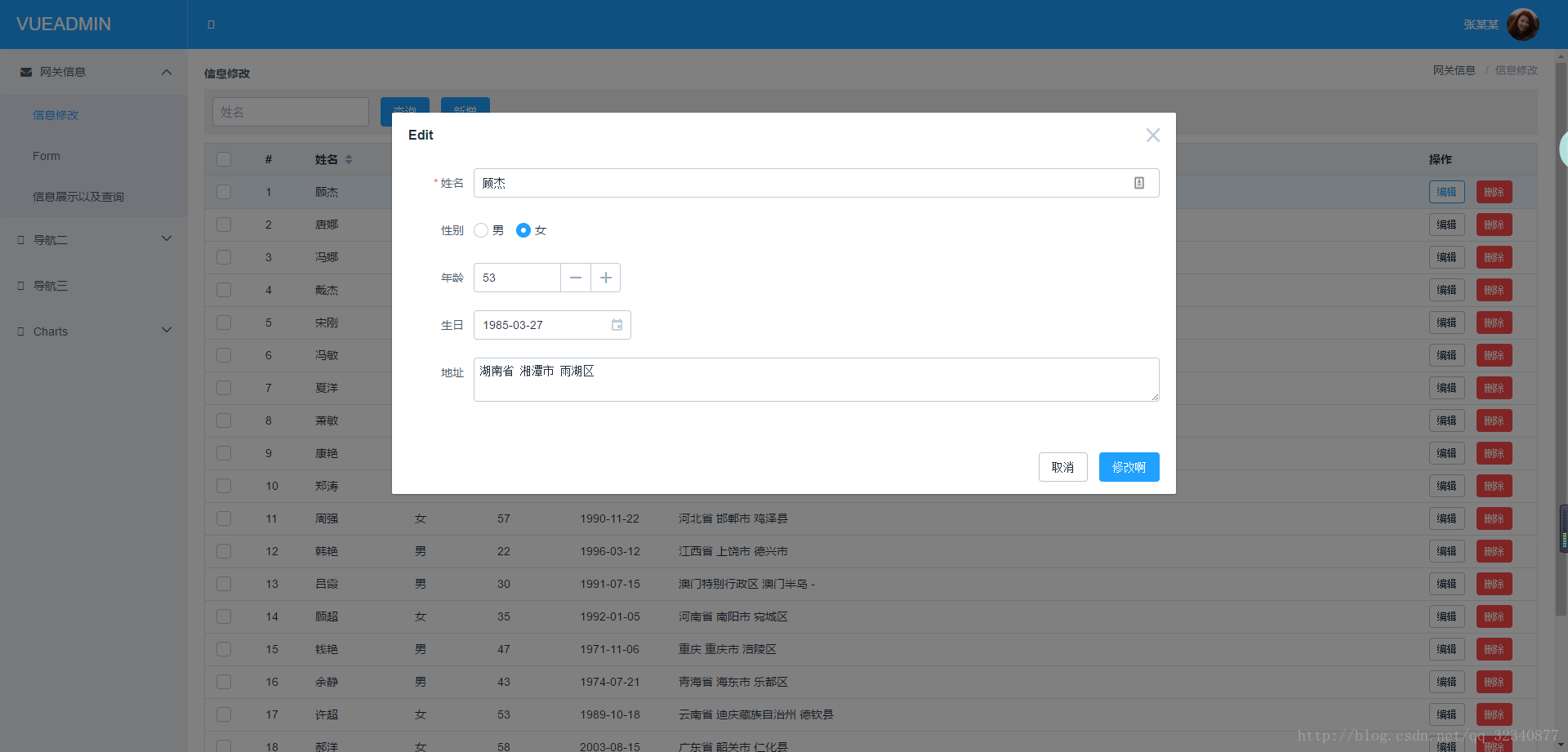
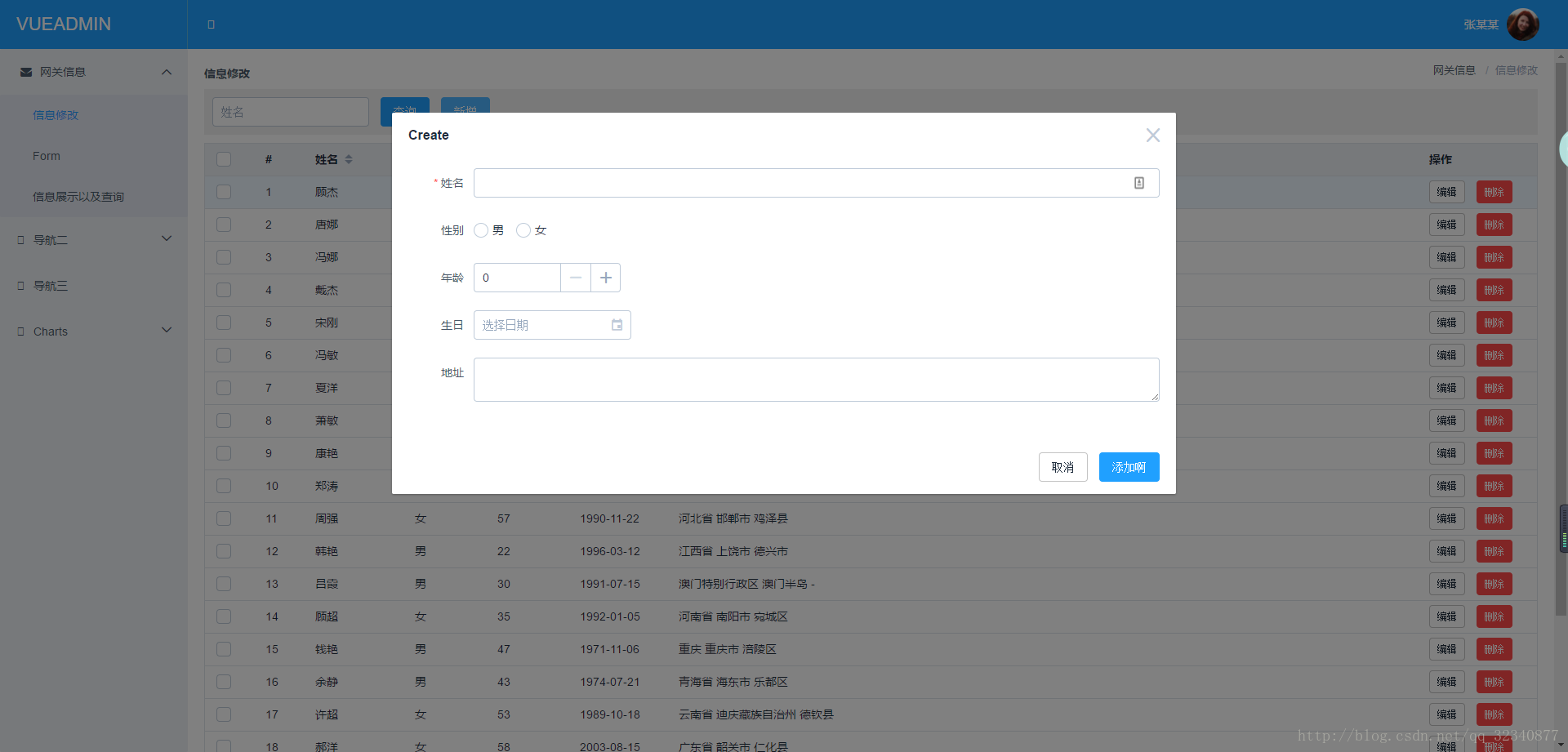
效果图:



一些更加详细的配置可在github上查看
原文发布时间:02月11日
原文作者:留给时间
本文来源如需转载请紧急联系作者
你可能感兴趣的文章
HTTP头信息解读
查看>>
纯CSS实现容器基于窗口垂直居中(仅支持IE8+及现代浏览器)
查看>>
PostgreSQL学习手册(数据库管理)
查看>>
windows 8 特色 应用协同
查看>>
SCCM2012系列之三
查看>>
Linux进程管理
查看>>
Linux周期性任务计划
查看>>
pthread 使用中的问题
查看>>
H3C_S5560-EI-D 绑定mac-add ip-add
查看>>
如何定义IE的文档兼容模式
查看>>
Linux ALSA音频驱动(一)
查看>>
在KEIL中使用MDK-ARM开发cortex-m4
查看>>
Linux笔记之软件包管理
查看>>
Android WebVIew 加载页面失败
查看>>
性价比更高的一套电脑配置
查看>>
Lync 小技巧-43-通过反向代理服务器日志查看你的所有连接
查看>>
主流服务器操作系统简述
查看>>
我的友情链接
查看>>
详细讲解LTP套件对Linux系统进行压力测试方法
查看>>
ToRPC:一个双向RPC的Python实现
查看>>